Ola Support
To provide a seamless customer support experience to users on your platform for resolution of their queries and complaints, you can display link to Ola Support section at relevant places in your App and open this as a webview. You can either make use of a generic support (which will contain FAQs and support for all Ola rides) or ride-specific support (which will be relevant only to the ride selected). The experience will completely similar to as in the Ola App.
-
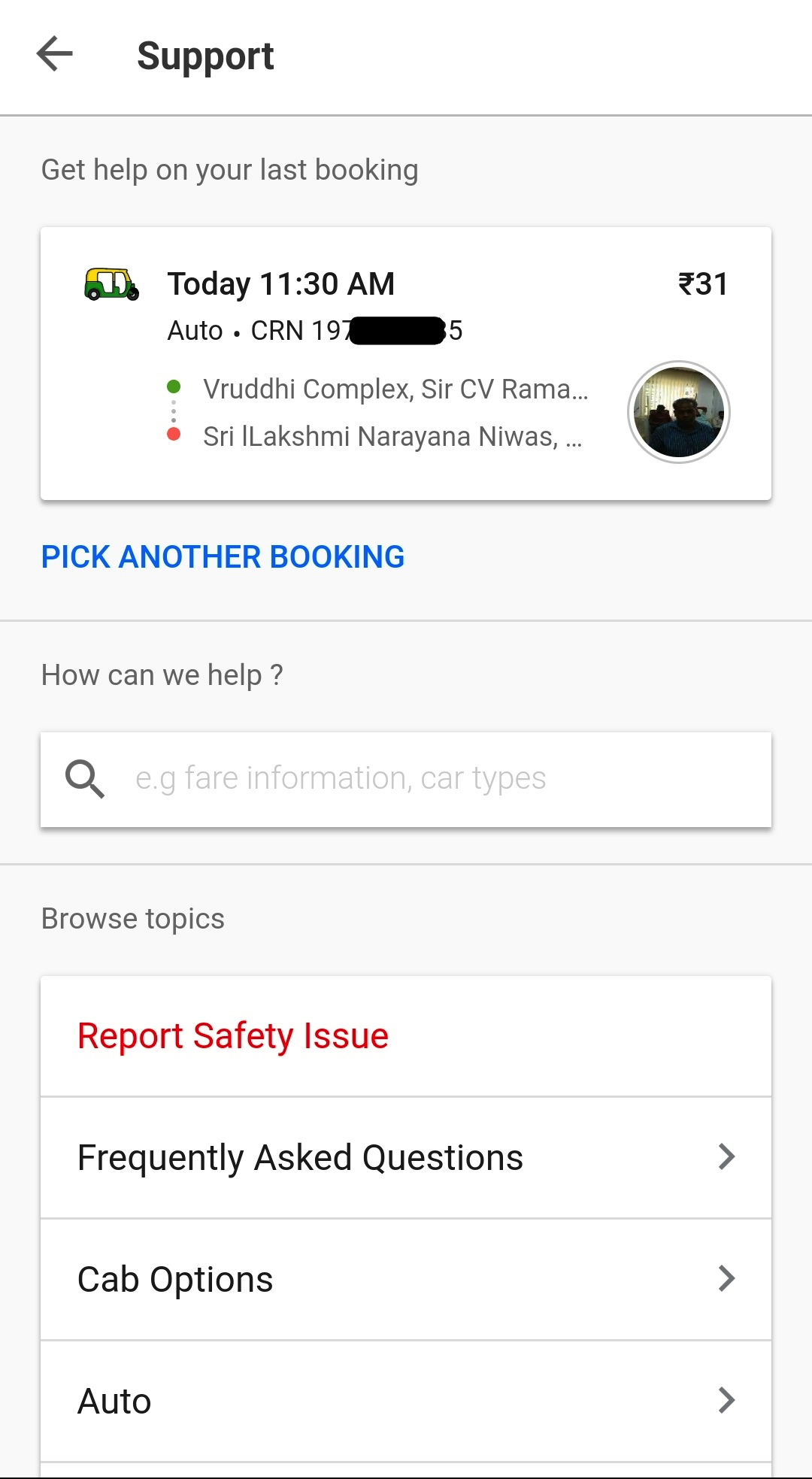
1: Generic Support - You can use this in your menu section. This opens up FAQs and support for all rides curl -X POST \ https://help.olacabs.com/self_serve/v1 \ -H 'content-type: application/x-www-form-urlencoded' \ -d 'current_lat_lng=12.9501585%2C+77.6419544&authorization=Bearer%20c9765e817bbc4e7d9fba9d54e90bc210&X-APP-TOKEN=50331f2d064f47a6a6d8351631c155a1'
-
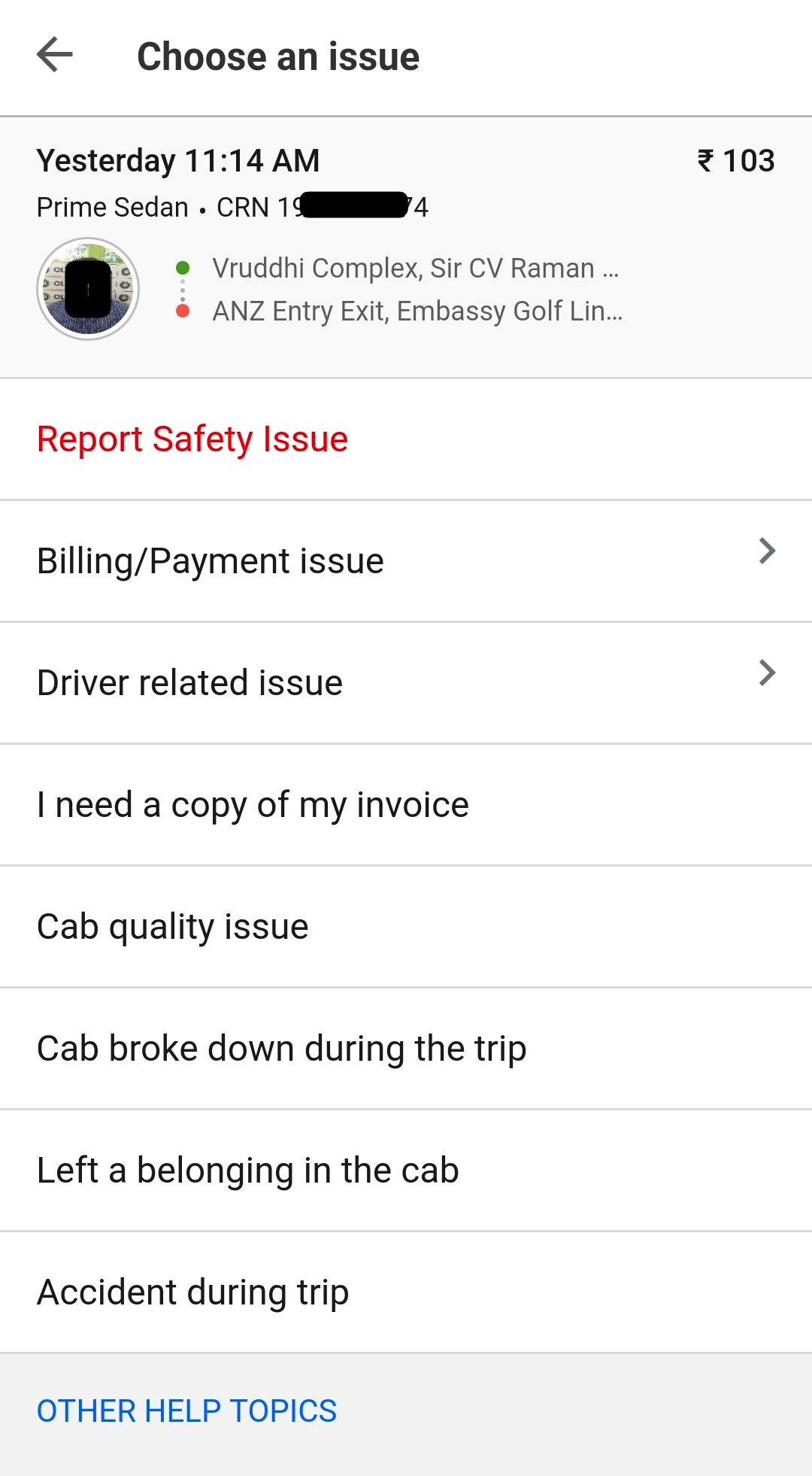
2: Ride-specific Support - You can use this in the detailed ride page. This opens up topics relevant to the ride selected. curl -X POST \ 'https://help.olacabs.com/self_serve/v1?page=myrides%2F' \ -H 'content-type: application/x-www-form-urlencoded' \ -d 'booking_ref_no=122330096&brand=ola_cabs¤t_lat_lng=12.9501597%2C+77.6419549&authorization=Bearer%20c9765e817bbc4e7d9fba9d54e90bc210&X-APP-TOKEN=50331f2d064f47a6a6d8351631c155a1'
Parameters
| Name | Description |
|---|---|
| booking_ref_no | Numerical part of ‘booking_id’. Eg: Send 12345 for CRN12345 or OSN12345 |
| brand | If booking_id starts with CRN, send ‘ola_cabs’. If booking_id starts with OSN, send ‘ola_share’ |
| current_lat_lng | Current location coordinates of the user |
| authorization | Access token of the user generated through OAuth URL (prefixed with Bearer) |
| X-APP-TOKEN | Unique partner token assigned to your app |
Notes:
- Sandbox Integration: There is no sandbox public endpoint available for testing Ola Support. Please use production endpoint and credentials for integration.
-
Back Button Handling:
For going back from support page to your app, we have to handle the back button behaviour. This can be done by overriding shouldOverrideUrlLoading method.
Attach some webviewclient to webview with "shouldOverrideUrlLoading" override method.webview.setWebViewClient(new WebViewClient(){ @Override public boolean shouldOverrideUrlLoading(WebView view, String url) { if (url.startsWith("back:selfServe")) { finish(); } }The above implementation is for android. Please implement similar handler for iOS and other platforms. - Sample code for integration: Replace your X-APP-TOKEN and authorization in sample code. You may use this as reference for calling help webview. This code is for calling the above mentioned CURL from HTML form.